Реклама
Популярные статьи
Наш чат
Облако тегов
Girls, mix, OS, Portable, Sexy, soft, аудио, Видео, видеокурс, графика, Девки, девушки, документальное, документальный, Женщины, инструменты, Интернет, картинки, Клипарты, Красотки, музыка, обои, обработка, ОБучающее видео, Операционная система, ОС, Передача, программа, программы, редактор, Сборник, секси, Система, Скачать, Скачать видеоурок, СОФТ, фото, фотошоп, эротика, эффектыПоказать все теги
Реклама
Реклама
Фото хостинг
Случайная новость
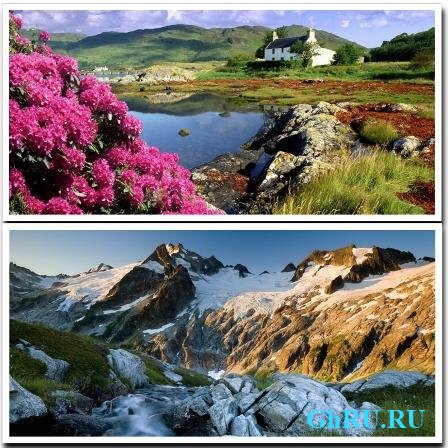
Картинки чудеса природы на рабочий стол
Картинки чудеса природы на рабочий стол30 JPG | 1920 X 1080 Px | 21 Mb...
Читать далее
Топ пользователей

|
kopterka2 ICQ: -Не указано- Публикаций: 9032 |
|
|
Lena_1981r ICQ: -Не указано- Публикаций: 2727 |

|
super-boy ICQ: -Не указано- Публикаций: 1799 |

|
olegfilimonow ICQ: -Не указано- Публикаций: 1717 |

|
groza280283 ICQ: 594312595 Публикаций: 1534 |
Статистика
Всего 27208 новостейСегодня добавили 0 новостей
Всего 43993 юзера
А за сегодня 0 юзеров
Кто онлайн
Сейчас на сайте: 193
Гостей: 193
отсутствуют
отсутствуют
отсутствуют
Гостей: 193
Пользователи:
отсутствуют
Роботы:
отсутствуют
Последние посетители:
отсутствуют
Календарь
| Пн | Вт | Ср | Чт | Пт | Сб | Вс |
|---|---|---|---|---|---|---|
У нас искали
Оцените работу движка
МЕНЮ "ГАРМОШКА" НА DLE

Меню "гармошка" на dle позволяет добавлять еще больше категорий, не занимая пространство
Простейшее меню-гармошка на jQuery. Реализация всего в одну строчку.
Для установки к себе на сайт такого меню, перед тегом добавьте:
<script language="javascript" type="text/javascript">
$(document).ready(function() {
$('.harmonica-menu h3').click(function(){$(this).next('.harmonica-menu-hidden').slideToggle();$(this).toggleClass('open');});
});
</script>
$(document).ready(function() {
$('.harmonica-menu h3').click(function(){$(this).next('.harmonica-menu-hidden').slideToggle();$(this).toggleClass('open');});
});
</script>
Необходимый css:
.harmonica-menu a, .harmonica-menu h3 {
display: block;
padding: 5px 5px 5px 15px;
color: #000;
font-weight: bold;
text-decoration: underline;
font-size: 14px;
cursor: pointer;
margin: 0;
}
.harmonica-menu h3 {
background: url(../images/level-item.png) left center no-repeat;
}
.open {
background: url(../images/level-item2.png) left center no-repeat !important;
}
.harmonica-menu-hidden {
display: none;
padding: 5px 5px 5px 20px;
}
.harmonica-menu-hidden a {
font-weight: normal;
padding: 5px;
}
display: block;
padding: 5px 5px 5px 15px;
color: #000;
font-weight: bold;
text-decoration: underline;
font-size: 14px;
cursor: pointer;
margin: 0;
}
.harmonica-menu h3 {
background: url(../images/level-item.png) left center no-repeat;
}
.open {
background: url(../images/level-item2.png) left center no-repeat !important;
}
.harmonica-menu-hidden {
display: none;
padding: 5px 5px 5px 20px;
}
.harmonica-menu-hidden a {
font-weight: normal;
padding: 5px;
}
чтобы все открытые подменю сворачивались, когда новое открываешь:
$('.harmonica-menu h3').click(function(){$(this).parent().find('.harmonica-menu-hidden').slideUp();$(this).next('.harmonica-menu-hidden').slideToggle();$(this).toggleClass('open');});
ну и две картинки для открытого и закрытого меню: одна, вторая. Не забудьте, что нужен подключенный jQuery.
Вот и все. Простое такое меню. Пользуйтесь на здоровье.
Уважаемый посетитель, Вы зашли на сайт как незарегистрированный пользователь.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Информация
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.




 Просмотров: 7411
Просмотров: 7411  Комментариев: (0)
Комментариев: (0)