Реклама
Популярные статьи
Наш чат
Облако тегов
Girls, mix, OS, Portable, Sexy, soft, аудио, Видео, видеокурс, графика, Девки, девушки, документальное, документальный, Женщины, инструменты, Интернет, картинки, Клипарты, Красотки, музыка, обои, обработка, ОБучающее видео, Операционная система, ОС, Передача, программа, программы, редактор, Сборник, секси, Система, Скачать, Скачать видеоурок, СОФТ, фото, фотошоп, эротика, эффектыПоказать все теги
Реклама
Реклама
Фото хостинг
Случайная новость
Балаболка 2.10.0.570 Final + Portable версия 2014 (RUS/MUL)
Balabolka 2.10.0.570 Final - одна из лучших программ для воспроизведения текста. Имеется возможность...
Читать далее
Топ пользователей

|
kopterka2 ICQ: -Не указано- Публикаций: 9032 |
|
|
Lena_1981r ICQ: -Не указано- Публикаций: 2727 |

|
super-boy ICQ: -Не указано- Публикаций: 1799 |

|
olegfilimonow ICQ: -Не указано- Публикаций: 1717 |

|
groza280283 ICQ: 594312595 Публикаций: 1534 |
Статистика
Всего 27208 новостейСегодня добавили 0 новостей
Всего 43993 юзера
А за сегодня 0 юзеров
Кто онлайн
Сейчас на сайте: 69
Гостей: 69
отсутствуют
отсутствуют
отсутствуют
Гостей: 69
Пользователи:
отсутствуют
Роботы:
отсутствуют
Последние посетители:
отсутствуют
Календарь
| Пн | Вт | Ср | Чт | Пт | Сб | Вс |
|---|---|---|---|---|---|---|
У нас искали
На 8-Марта
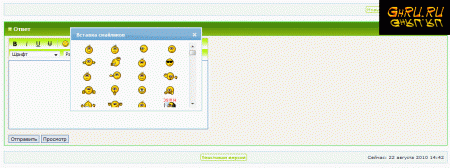
Исправления в DLE Forum 2.5 для корректной работы со смайлами в DLE 9.0
Автор: Skater_1992
Совместимость: DLE Forum 2.x (тестилось на 2.5)
Делаем чтобы смайлы показывались на DLE 9.0
Для того чтобы работали смайлы делаем так:
Открываем текстовым редактором файл engine/forum/sources/components/bbcode.php
Уважаемый посетитель, Вы зашли на сайт как незарегистрированный пользователь.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Информация
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.






 Просмотров: 4741
Просмотров: 4741  Комментариев: (0)
Комментариев: (0)